Seguro que en alguna ocasión has estado hablando de un tema concreto en tu página web y/o blog y has querido mostrar ejemplos de publicaciones concretas de Twitter. Si todavía no sabes cómo hacerlo. ¡Sigue leyendo!
Para insertar un tweet en tu página web y/o blog tan solo tienes que seguir los siguientes pasos:
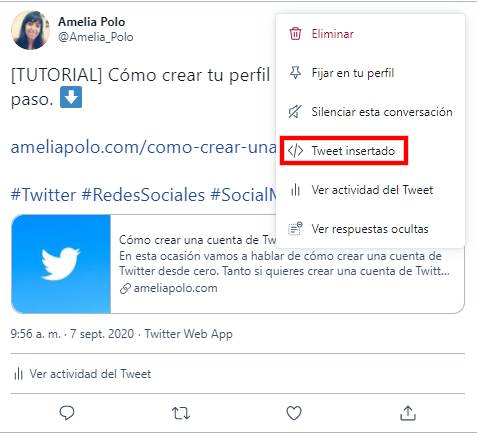
- Ve al tweet que quieres insertar. Verás que en la parte superior derecha hay una especie de flecha que apunta hacia abajo.
- Pulsa sobre ella y se te abrirá un pequeño desplegable con varias opciones. Haz clic en “Tweet insertado”.
- Al pulsar en “Tweet insertado” se te abrirá una nueva ventana: https://publish.twitter.com/
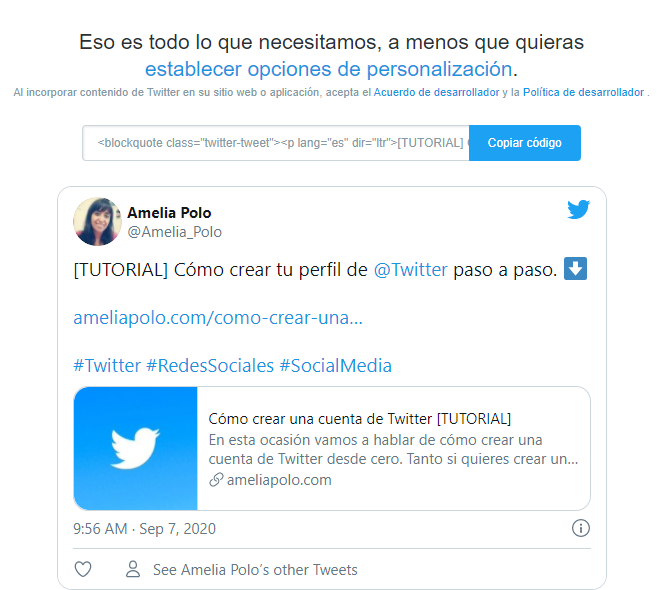
- Una vez dentro de esta nueva página, podrás personalizar la apariencia de tu publicación. Para ello tendrás que entrar en “establecer opciones de personalización” o copiar el tuit tal cuál está, si no quieres modificarlo.
Te aparecerá de la de la siguiente manera:
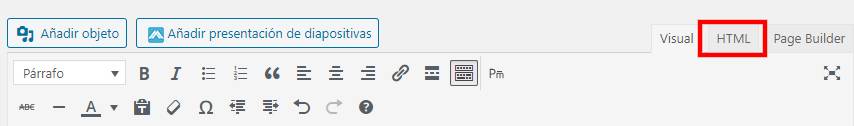
Si lo quieres dejar tal cuál, tan solo tienes que darle a “copiar código” y copiarlo en el lugar de tu página web y/o blog donde quieras que aparezca. Ten en cuenta que para que aparezca correctamente deberás copiarlo en la versión html de tu web. Si utilizas WordPress, lo verás en la parte superior derecha del cuadro de texto donde escribes las entradas.
Personalizar el aspecto de un tweet insertado para tu página web y/o blog
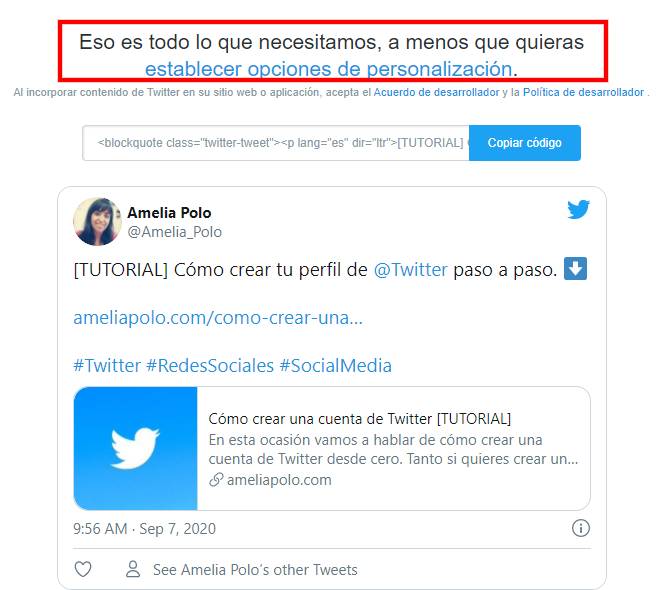
Como antes veíamos, si lo que quieres es personalizar la apariencia de un tuit, tienes que entrar en “establecer opciones de personalización”.
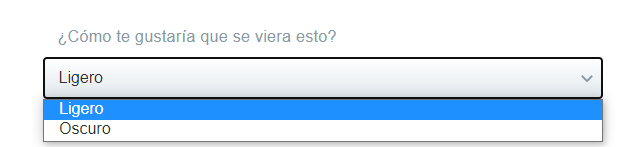
- Se te abrirá un desplegable con varias opciones para personalizar el tuit. Podrás elegir entre la versión blanca o oscura de la publicación.
Aquí puedes ver un ejemplo de cómo quedaría en las dos versiones:
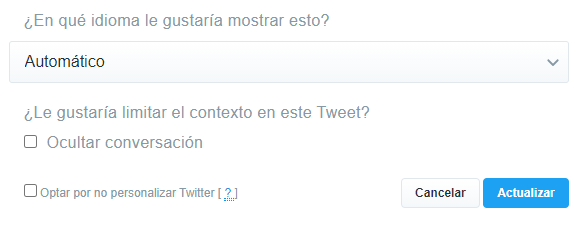
- También podrás elegir el idioma en el que se va a mostrar tu publicación, y además, si se trata de un tuit con respuestas, podrás ocultar las respuestas para que solo salga el tuit en cuestión.
Cuando termines de personalizarlo, pulsa en el botón de “actualizar” y tal y como se mostraba en el ejemplo anterior, copia el código en la versión html de tu web y/o blog, y ¡ya lo tienes!
Aquí tienes un ejemplo de un tweet insertado:
[TUTORIAL] Cómo crear tu perfil de @Twitter paso a paso. ⬇️https://t.co/f0vjVnolvE#Twitter #RedesSociales #SocialMedia
— Amelia Polo (@Amelia_Polo) September 7, 2020
Si el usuario ha elegido proteger sus publicaciones, no podrás insertar el tuit en tu web.
Qué sucede si se elimina el tuit, la cuenta o pasa de ser una cuenta pública a una privada
En cualquiera de los tres casos, el contenido de texto de la publicación se seguirá viendo. Lo que ya no se podrá ver es el contenido multimedia, que no se cargará. Es decir, si la publicación iba a acompañada de una foto y/o vídeo, no verá, pero el texto del tuit sí.
Cómo ocultar las respuestas de un tuit insertado
Aunque ya lo hemos visto, voy a repetirlo para que veas exactamente qué pasos seguir para ocultar las respuestas de un tweet que quieres insertar.
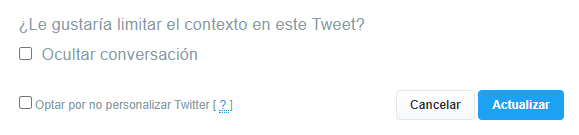
Dentro del apartado de “establecer opciones de personalización”, verás que una de las opciones que aparecen es la de ocultar la conversación del tuit en cuestión. Tan solo tienes que seleccionar la casilla que aparece delante de “ocultar conversación” y ¡listo! Se eliminarán las respuestas asociadas a ese tweet.
Y de esta forma podrás insertar los tweets que quieras a tu página web y/o blog. Esto es muy práctico cuando estemos hablando de un tema y necesitamos ejemplos de posts publicados en Twitter que vayan directamente a la publicación original y que no sean simples capturas de pantalla.
¿Qué te parece? ¿Sabías cómo insertar un tuit en tu página web y/o blog? 😉